The final project of the 1. semester was an individual task to create a portfolio, that would communicate our personal brand, show our work, tell something about us and attract possible customers/clients from our target group. The students were supposed to show their ability to plan and implement the portfolio, to show that we are…
Form website for the Cereal Box Project
As another part of the Cereal Box Project, we were supposed to create a landing page with a form for the QR code located on top of the cereal box itself. We were completely free to choose what would this form be for, however, we had to make a fully functioning one, so that if…
Mascot for the Cereal Box Project
This task was one of the many parts of the Cereal Box Project. The students were supposed to create a mascot for their cereal product that would fit their idea. To gain new insights onto the project and some inspiration to it, we were then supposed to colour the mascot using three different colour schemes.
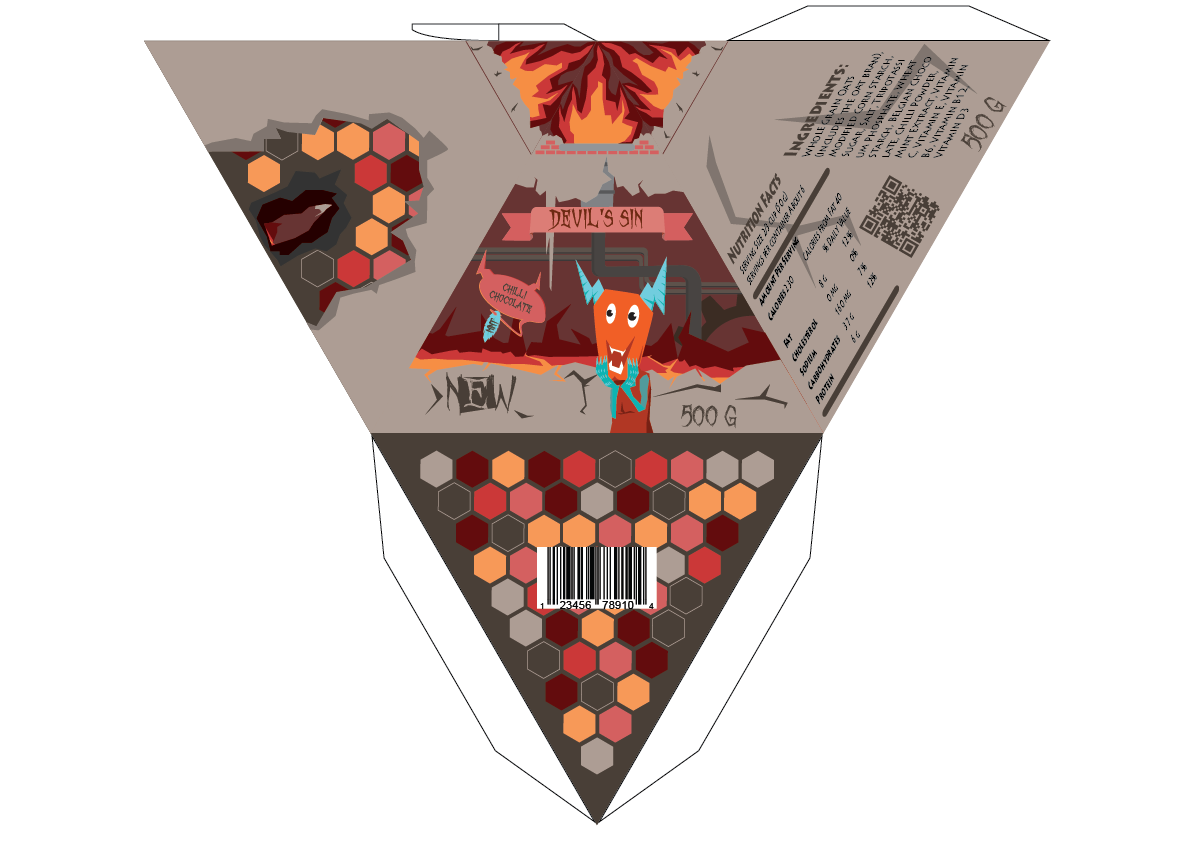
Cereal Box Project
The Cereal Box Project was a long term individual task that we were working on from the beginning till the end of the 1. semester. This project was meant to test our visualisation skills, as well as our ability to use Adobe Illustrator. Throughout the whole process, we had to create our own brand, use…
Project II: Installation concept for Odense Bunker Museum
Project II: Installation concept for Odense Bunker Museum was a collaboration with the mentioned museum located in Odense, where the students in teams of four were supposed to redesign and reinvent the way the museum communicates information to the 10% of the visitors who don’t take the guided tour. Every class from the 1. semester…
Project I: Analysis of SME website
In Project I, our job was to analyse, formulate actionable recommendations for and re-design a SME (Small and Medium size Enterprise) website. For this project, we were able to choose one from five websites of Latvian companies and use our teams ability to make an in-depth analysis of the chosen one. According to the analysis, the…
CSS3 animation workshop – Battle Snail
On the 10th of November, our class took part in a CSS3 animation workshop. The task was to make a storyboard for our animation to help us to know how many steps we would need. Probably the hardest part of this work was to come up with an idea that would be complex enough so that…
Moving Art Project
This was the second workshop of the 1. semester. We were supposed to pick a painting and make an animation from it. Part of this workshop was making a storyboard, working with Adobe Photoshop and Adobe Edge Animate. I have chosen a painting by Dutch artist Piet Mondrian. Main part of his work from his…
Adobe Edge Animate animation
This animation was made to fulfil an assignment for our Interaction class. From many ideas I got throughout the week we had for this homework, I chose this one simply because I liked it the most, thought it would be the funniest one and also that it would meet all the criteria the easiest. So,…
Jablonec Watchtowers
This is my graduation exam work. It is an online presentation of the view from the watchtowers around Jablonec nad Nisou, Czech Republic. The view is done as spherical photos, which are then placed on a webpage, which I designed and coded myself except for some of the JavaScripts. This work was assessed as really good by…